tips & trik blog #19: cara mengetahui jumlah pengunjung
-------------------------------------------------------
anda mungkin telah memiliki blog yang bagus setelah mengikuti tutorial-tutorial dari saya di postingan sebelumnya :p, sehingga kemungkinan banyak sekali pengunjung yang datang ke blog anda karena banyak sekali komentar yang masuk di postingan anda. tapi bagaimana caranya untuk mengetahui jumlah pengunjung blog anda secara tepat dan detail? caranya sangat mudah, yaitu dengan menggunakan hit counter yang di pasang di blog anda. situs penyedia hit counter sendiri sangat banyak, tetapi yang saya sarankan adalah statcounter.com.
untuk memasang hit counter dari statcounter.com, ikuti langkah-langkah berikut:
1. masuk ke statcounter.com
2. registrasi dan isikan semua form yang diperlukan
3. dapatkan code HTML-nya
4. login ke blog anda dan klik layout-page element
5. klik add widget di tempat yang anda inginkan
6. pilih HTML/JavaScript
7. pastekan kode yang anda dapatkan tadi
8. lihat blog untuk melihat perubahan
ketika anda pertama kali memasang hit counter, nilainya akan 0 karena jumlah pengunjung sebelum dipasang hit counter tidak bisa dihitung. anda hanya bisa menghitung jumlah pengunjung yang datang setelah memasang hit counter.
selamat mencoba
-------------------------------------------------------
tips & trik blog #19: cara mengetahui jumlah pengunjung
Rabu, 31 Maret 2010
Senin, 29 Maret 2010
tips & trik blog #18: cara menampilkan status online Yahoo Messenger
tips & trik blog #18: cara menampilkan status online Yahoo Messenger
--------------------------------------------------------------------
kita sebagai blogger bisa menampilkan status online ataupun offline ID Yahoo Messenger, seperti yang bisa anda lihat pada kolom sebelah kiri blog saya. menampilkan status online Yahoo Messenger bukanlah sekedar untuk menghias blog, tetapi juga berguna bagi anda yang menjalankan toko online atu sejenisnya, sehingga costumer anda bisa menghubungi anda dengan mudah.
cara untuk memasang status online/offline Yahoo Messenger adalah sebagai berikut:
1. buka blogger kemudian login dengan menggunakan akun anda.
2. masuk ke layout, page element
3. klik add widget di tempat yang anda inginkan
4. pilih HTML/JavaScript
5. pastekan coded berikut
6. ganti id_anda dengan ID Yahoo Messenger yang anda gunakan
7. simpan codenya dan lihat haasilnya pada blog anda
selamat mencoba
--------------------------------------------------------------------
tips & trik blog #18: cara menampilkan status online Yahoo Messenger
--------------------------------------------------------------------
kita sebagai blogger bisa menampilkan status online ataupun offline ID Yahoo Messenger, seperti yang bisa anda lihat pada kolom sebelah kiri blog saya. menampilkan status online Yahoo Messenger bukanlah sekedar untuk menghias blog, tetapi juga berguna bagi anda yang menjalankan toko online atu sejenisnya, sehingga costumer anda bisa menghubungi anda dengan mudah.
cara untuk memasang status online/offline Yahoo Messenger adalah sebagai berikut:
1. buka blogger kemudian login dengan menggunakan akun anda.
2. masuk ke layout, page element
3. klik add widget di tempat yang anda inginkan
4. pilih HTML/JavaScript
5. pastekan coded berikut
<a href="http://messenger.yahoo.com/edit/send/?.target=id_anda">
<img src="http://opi.yahoo.com/yahooonline/u=id_anda/m=g/t=9/l=us/opi.jpg" border="0" alt="Status YM" /></a>
6. ganti id_anda dengan ID Yahoo Messenger yang anda gunakan
7. simpan codenya dan lihat haasilnya pada blog anda
selamat mencoba
--------------------------------------------------------------------
tips & trik blog #18: cara menampilkan status online Yahoo Messenger
tips & trik blog #17: cara memasang chat box
tips & trik blog #17: cara memasang chat box
---------------------------------------------------
mempunyai sebuah blog bukanlah hal yang menyenangkan apabila tidak ada pengunjungnya, atau ada pengunjungnya, tetapi pengunjung tersebut tidak memberikan komentar apa-apa. tentunya ada sebuah cara untuk menarik erhatian pengunjung untuk memberikan komentar di blog anda, salah satunya adalah menggunakan chat box. chat box adalah sebuah widget yang bisa di tambahkan pada blog anda untuk memungkinkan pengunjung yang datang memberikan komentar melalui widget tersebut, dan bentuk widgetnya mirip seperti aplikasi chat, seperti yang anda lihat pada kolom sebelah kanan pada blog ini.
banyak situs yang menyediakan chat box untuk di pasang di blog, tetapi yang akan saya bahas di sini adalah memasang chat box menggunakan shoutmix.
1. masuk ke shoutmix.com
2. lakukan registrasi/pendaftaran
3. dapatkan code HTML untuk dipastekan ke blog anda
4. tetapi sebelum anda pastekan codenya harus anda lihat pada code tersebut ada kata seperti berikut:
height="" width=""
==> isikan height dengan tinggi chat box yang anda mau (dalam satuan pixel) kalau bingung isikan saja 400
==> isikan height dengan lebar chat box yang anda mau (dalam satuan pixel) kalau bingung isikan saja 150
5. terakhir, simpan perubahan blog anda dan lihat hasilnya
selamat mencoba
--------------------------------------------------
tips & trik blog #17: cara memasang chat box
---------------------------------------------------
mempunyai sebuah blog bukanlah hal yang menyenangkan apabila tidak ada pengunjungnya, atau ada pengunjungnya, tetapi pengunjung tersebut tidak memberikan komentar apa-apa. tentunya ada sebuah cara untuk menarik erhatian pengunjung untuk memberikan komentar di blog anda, salah satunya adalah menggunakan chat box. chat box adalah sebuah widget yang bisa di tambahkan pada blog anda untuk memungkinkan pengunjung yang datang memberikan komentar melalui widget tersebut, dan bentuk widgetnya mirip seperti aplikasi chat, seperti yang anda lihat pada kolom sebelah kanan pada blog ini.
banyak situs yang menyediakan chat box untuk di pasang di blog, tetapi yang akan saya bahas di sini adalah memasang chat box menggunakan shoutmix.
1. masuk ke shoutmix.com
2. lakukan registrasi/pendaftaran
3. dapatkan code HTML untuk dipastekan ke blog anda
4. tetapi sebelum anda pastekan codenya harus anda lihat pada code tersebut ada kata seperti berikut:
height="" width=""
==> isikan height dengan tinggi chat box yang anda mau (dalam satuan pixel) kalau bingung isikan saja 400
==> isikan height dengan lebar chat box yang anda mau (dalam satuan pixel) kalau bingung isikan saja 150
5. terakhir, simpan perubahan blog anda dan lihat hasilnya
selamat mencoba
--------------------------------------------------
tips & trik blog #17: cara memasang chat box
tips & trik blog #16: cara menampilkan code HTML di postingan
tips & trik blog #16: cara menampilkan code HTML di postingan
-----------------------------------------------------------------------
mungkin anda pernah mengalami kejadian ketika anda membuat sebuah blog kemudian anda ingin menampilkan code html, tetapi yang muncul bukanlah code html-nya, melainkan hasil dari code html tersebut. contohnya anda ingin menampilkan code berikut:
<iframe src="trik-ngeblog.co.cc" width="200" height="200"></iframe>
tapi yang muncul adalah seperti ini:
untuk menampilkan code seperti yang saya contohkan. lakukan langkah berikut:
1. buat code html yang ingin ditampilkan
2. buka http://www.opinionatedgeek.com/DotNet/Tools/HTMLEncode/Encode.aspx
3. pastekan codenya di encode input text
4. click encode
5. akan muncul hasil encodenya pada kolom encoded output
6. copy code yang ada pada encoded output tersebut dan paste di postingan blog anda
selamat mencoba
----------------------------------------------------------------------
tips & trik blog #16: cara menampilkan code HTML di postingan
-----------------------------------------------------------------------
mungkin anda pernah mengalami kejadian ketika anda membuat sebuah blog kemudian anda ingin menampilkan code html, tetapi yang muncul bukanlah code html-nya, melainkan hasil dari code html tersebut. contohnya anda ingin menampilkan code berikut:
<iframe src="trik-ngeblog.co.cc" width="200" height="200"></iframe>
tapi yang muncul adalah seperti ini:
untuk menampilkan code seperti yang saya contohkan. lakukan langkah berikut:
1. buat code html yang ingin ditampilkan
2. buka http://www.opinionatedgeek.com/DotNet/Tools/HTMLEncode/Encode.aspx
3. pastekan codenya di encode input text
4. click encode
5. akan muncul hasil encodenya pada kolom encoded output
6. copy code yang ada pada encoded output tersebut dan paste di postingan blog anda
selamat mencoba
----------------------------------------------------------------------
tips & trik blog #16: cara menampilkan code HTML di postingan
tips & trik ngeblog #15: cara membuat iklan melayang dengan tombol close
tips & trik ngeblog #15: cara membuat iklan melayang dengan tombol close
----------------------------------------------------------------------------------------------------------------------------
mungkin anda telah menemukan banyak blog yang menyediakan tentang cara membuat iklan dengan tombol close yang saya bahas saat ini. tetapi kebanyakan dari code-code yang mereka berikan terdapat kesalahan, dan kesalahannya sama persis. mungkin itu akibat copy paste yang tidak dilihat dulu. di bawah ini saya berikan code yang sudah saya coba di blog ini untuk menampilkan iklan melayang dengan tombol close. saya ambil dari blog orang lain kemudian saya perbaiki kesalahannya.
<style type="text/css">
#gb{
position:fixed;
top:10px;
z-index:+1000;
}
* html #gb{position:relative;}
.gbcontent{
float:right;
border:2px solid #A5BD51;
background:#ffffff;
padding:10px;
}
</style>
<script type="text/javascript">
function showHideGB(){
var gb = document.getElementById("gb");
var w = gb.offsetWidth;
gb.opened ? moveGB(0, 30-w) : moveGB(20-w, 0);
gb.opened = !gb.opened;
}
function moveGB(x0, xf){
var gb = document.getElementById("gb");
var dx = Math.abs(x0-xf) > 10 ? 5 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
gb.style.top = x.toString() + "px";
if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 10);}
}
</script>
<div id="gb">
<div class="gbtab" onclick="showHideGB()"> </div>
<div class="gbcontent">
<div style="text-align:right">
<a href="javascript:showHideGB()">
.:[Close][Klik 2x]:.
</a>
</div>
<center>
Masukan Kode iklan atau Gambar yang anda inginkan di sini
</center>
<script type="text/javascript">
var gb = document.getElementById("gb");
gb.style.center = (30-gb.offsetWidth).toString() + "px";
</script></div></div>
semoga bisa membantu sesama blogger
---------------------------------------------------------------------------------------------------------------------------
tips & trik ngeblog #15: cara membuat iklan melayang dengan tombol close
----------------------------------------------------------------------------------------------------------------------------
mungkin anda telah menemukan banyak blog yang menyediakan tentang cara membuat iklan dengan tombol close yang saya bahas saat ini. tetapi kebanyakan dari code-code yang mereka berikan terdapat kesalahan, dan kesalahannya sama persis. mungkin itu akibat copy paste yang tidak dilihat dulu. di bawah ini saya berikan code yang sudah saya coba di blog ini untuk menampilkan iklan melayang dengan tombol close. saya ambil dari blog orang lain kemudian saya perbaiki kesalahannya.
<style type="text/css">
#gb{
position:fixed;
top:10px;
z-index:+1000;
}
* html #gb{position:relative;}
.gbcontent{
float:right;
border:2px solid #A5BD51;
background:#ffffff;
padding:10px;
}
</style>
<script type="text/javascript">
function showHideGB(){
var gb = document.getElementById("gb");
var w = gb.offsetWidth;
gb.opened ? moveGB(0, 30-w) : moveGB(20-w, 0);
gb.opened = !gb.opened;
}
function moveGB(x0, xf){
var gb = document.getElementById("gb");
var dx = Math.abs(x0-xf) > 10 ? 5 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
gb.style.top = x.toString() + "px";
if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 10);}
}
</script>
<div id="gb">
<div class="gbtab" onclick="showHideGB()"> </div>
<div class="gbcontent">
<div style="text-align:right">
<a href="javascript:showHideGB()">
.:[Close][Klik 2x]:.
</a>
</div>
<center>
Masukan Kode iklan atau Gambar yang anda inginkan di sini
</center>
<script type="text/javascript">
var gb = document.getElementById("gb");
gb.style.center = (30-gb.offsetWidth).toString() + "px";
</script></div></div>
semoga bisa membantu sesama blogger
---------------------------------------------------------------------------------------------------------------------------
tips & trik ngeblog #15: cara membuat iklan melayang dengan tombol close
Minggu, 28 Maret 2010
tips & trik blog #14: cara mengedit template menggunakan blogger template designer
tips & trik blog #14: cara mengedit template menggunakan blogger template designer
--------------------------------------------------------------------------------------
pada postingan sebelumnya saya telah memberitakan kepada anda tentang blogger template designer. kali ini saya akan membahas step by step cara penggunaan blogger template designer. untuk mengedit template menggunakan blogger template designer, ikutilah langkah-langkah berikut :
1. masuk ke http://draft.blogger.com dan login menggunakan account anda
2. klik layout, kemudian klik template designer
3. Setelah masuk ke blogger template designer, pilih template yang anda inginkan dengan klik template. contohnya ada pada gambar berikut
4. pilih background imagenya dengan klik background-background image
5. pilih kombinasi layout yang paling anda inginkan dengan klik layout-body layout
6. atur lebar blog, left sidebar maupun right sidebar dengan klik layout-adjust width
7. apabila anda masih kurang puas dengan hasilnya, anda bisa mengedit lebih jauh dengan klik advance.
semoga tips ini bisa berguna
--------------------------------------------------------------------------------------
tips & trik blog #14: cara mengedit template menggunakan blogger template designer
--------------------------------------------------------------------------------------
pada postingan sebelumnya saya telah memberitakan kepada anda tentang blogger template designer. kali ini saya akan membahas step by step cara penggunaan blogger template designer. untuk mengedit template menggunakan blogger template designer, ikutilah langkah-langkah berikut :
1. masuk ke http://draft.blogger.com dan login menggunakan account anda
2. klik layout, kemudian klik template designer
3. Setelah masuk ke blogger template designer, pilih template yang anda inginkan dengan klik template. contohnya ada pada gambar berikut
4. pilih background imagenya dengan klik background-background image
5. pilih kombinasi layout yang paling anda inginkan dengan klik layout-body layout
6. atur lebar blog, left sidebar maupun right sidebar dengan klik layout-adjust width
7. apabila anda masih kurang puas dengan hasilnya, anda bisa mengedit lebih jauh dengan klik advance.
semoga tips ini bisa berguna
--------------------------------------------------------------------------------------
tips & trik blog #14: cara mengedit template menggunakan blogger template designer
Sabtu, 27 Maret 2010
The Blogger Template Designer dari blogger.com
The Blogger Template Designer dari blogger.com
--------------------------------------------------
Teman-teman blogger mungkin sudah tau kalau blogger.com memang menyediakan template untuk blog yang dihosting di blogger.com. Tetapi template-template tersebut mungkin kurang menarik bagi kita, dan jumlah pilihan templatenya juga sedikit sehingga kita lebih memilih template dari situs penyedia lain.
Tapi sekarang rupanya blogger.com tidak mau kalah dengan situs-situs penyedia template yang lain, sehingga blogger.com membuat template-template yang lebih menarik dan lebih beragam. Dan yang lebih menarik adalah, kita bisa mengedit templatenya tanpa harus mengubah code HTML, oleh karena itulah disebut dengan blogger template designer, karena kita bisa melakukan design template dengan mudah. Untuk mengetahui tentang template lebih lanjut, silakan cek di www.blogger.com/templates.
mungkin di postingan selanjutnya akan saya bahas tentang langkah-langkah dalam menggunakan Blogger Template Designer.
--------------------------------------------------
The Blogger Template Designer dari blogger.com
--------------------------------------------------
Teman-teman blogger mungkin sudah tau kalau blogger.com memang menyediakan template untuk blog yang dihosting di blogger.com. Tetapi template-template tersebut mungkin kurang menarik bagi kita, dan jumlah pilihan templatenya juga sedikit sehingga kita lebih memilih template dari situs penyedia lain.
Tapi sekarang rupanya blogger.com tidak mau kalah dengan situs-situs penyedia template yang lain, sehingga blogger.com membuat template-template yang lebih menarik dan lebih beragam. Dan yang lebih menarik adalah, kita bisa mengedit templatenya tanpa harus mengubah code HTML, oleh karena itulah disebut dengan blogger template designer, karena kita bisa melakukan design template dengan mudah. Untuk mengetahui tentang template lebih lanjut, silakan cek di www.blogger.com/templates.
mungkin di postingan selanjutnya akan saya bahas tentang langkah-langkah dalam menggunakan Blogger Template Designer.
--------------------------------------------------
The Blogger Template Designer dari blogger.com
Rabu, 24 Maret 2010
tips & trik blog #13: cara menambahkan widget follower
tips & trik blog #13: cara menambahkan widget follower
--------------------------------------------------------
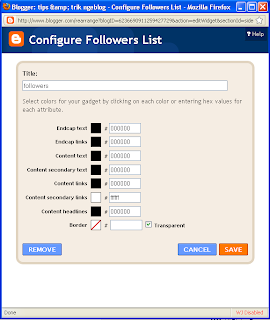
mungkin anda pernah melihat sebuah blog yang memiliki widget berjudul follower. kemudian di widget tersebut terdapat banyak tampilan akun orang-orang yang merupakan follower dari blog tersebut. Apabila anda menginginkan widget tersebut ikutilah langkah-langkah berikut (untuk blogger).
1. buka blogger dan sign in
2. klik layout - page element
3. klik add new gadget di tempat yang anda inginkan
4. akan muncul window baru
5. pilih follower
6. klik save
7. buka blog anda untuk melihat hasilnya
selamat mencoba
-------------------------------------------------------
tips & trik blog #13: cara menambahkan widget follower
--------------------------------------------------------
mungkin anda pernah melihat sebuah blog yang memiliki widget berjudul follower. kemudian di widget tersebut terdapat banyak tampilan akun orang-orang yang merupakan follower dari blog tersebut. Apabila anda menginginkan widget tersebut ikutilah langkah-langkah berikut (untuk blogger).
1. buka blogger dan sign in
2. klik layout - page element
3. klik add new gadget di tempat yang anda inginkan
4. akan muncul window baru
5. pilih follower
6. klik save
7. buka blog anda untuk melihat hasilnya
selamat mencoba
-------------------------------------------------------
tips & trik blog #13: cara menambahkan widget follower
Minggu, 07 Maret 2010
tips & trik #12: cara meningkatkan traffic dengan image/gambar
tips & trik #12: cara meningkatkan traffic dengan image/gambar
----------------------------------------------------------------
cara meningkatkan traffic dengan image/gambar
mungkin telah banyak diperbincangkan mengenai cara meningkatkan traffic blog ataupun website yang sangat beragam. tetapi tidak ada salahnya jika saya menambahkan salah satu tipsuntuk meningkatkan traffic.
cara meningkatkan traffic yang saya bahas kali ini adalah dengan memanfaatkan image/gambar. tahukah anda bahwa setiap hari banyak sekali pencarian gambar melalui internet dilakukan. banyaknya pencarian gambar tidak kalah dengan banyaknya pencarian mengenai tulisan ataupun content yang lain.
dengan menambahkan banyak gambar di situs anda, maka semakin besar kesempatan seseorang melakukan pencarian gambar melalui google image search mampir ke situs atau blog anda.
pencarian gambar yang dilakukan oleh google image search akan disesuaikan dengan judul dan konten halaman dimana gambar tersebut dipublish, sehingga taruhlah gambar yang sesuai dengan konten yang anda publish.
selamat mencoba
---------------------------------------------------------------
tips & trik #12: cara meningkatkan traffic dengan image/gambar
----------------------------------------------------------------
cara meningkatkan traffic dengan image/gambar
mungkin telah banyak diperbincangkan mengenai cara meningkatkan traffic blog ataupun website yang sangat beragam. tetapi tidak ada salahnya jika saya menambahkan salah satu tipsuntuk meningkatkan traffic.
cara meningkatkan traffic yang saya bahas kali ini adalah dengan memanfaatkan image/gambar. tahukah anda bahwa setiap hari banyak sekali pencarian gambar melalui internet dilakukan. banyaknya pencarian gambar tidak kalah dengan banyaknya pencarian mengenai tulisan ataupun content yang lain.
dengan menambahkan banyak gambar di situs anda, maka semakin besar kesempatan seseorang melakukan pencarian gambar melalui google image search mampir ke situs atau blog anda.
pencarian gambar yang dilakukan oleh google image search akan disesuaikan dengan judul dan konten halaman dimana gambar tersebut dipublish, sehingga taruhlah gambar yang sesuai dengan konten yang anda publish.
selamat mencoba
---------------------------------------------------------------
tips & trik #12: cara meningkatkan traffic dengan image/gambar
Langganan:
Postingan (Atom)